Development Assets in Xcode allow you to provide test data to use within SwiftUI previews and other code during development. Assets marked for development will only be included in debug builds and removed once you create an archive of your app.
Without being aware of development assets, you might have added a few smaller images to your app’s Asset Catalog to be able to have a little nicer SwiftUI previews. Although this is understandable, it has the downside of increasing your app’s production binary size as all app assets are packaged along during a release. We can solve this easily by making use of development assets.
What are Development Assets in Xcode?

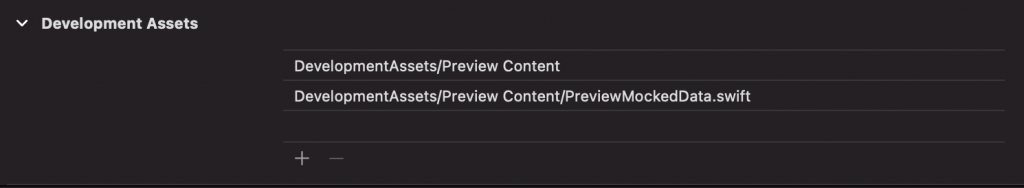
You can find the Development Assets configuration within your target configuration at the very bottom of the general tab. It’s a list presentation of any files marked as being used for development only.
Each file in this list is removed during an archive of your app. This is important to realize:
- Image assets will be removed and can’t be used in production
- Code references will no longer exists, potentially breaking your build
That’s right; you can even add code references! More about that later.
What is the use of the “Preview Assets” asset catalog?
When creating a new project in Xcode 11 or above, your projects will include a folder called “Preview Content” including an asset catalog named “Preview Assets”. You might have wondered before what the use of this asset catalog is.

As Apple expects us to use SwiftUI previews more and more, they want to make it easy for us to provide sample data to use within those previews. You can use the default “Preview Assets” asset catalog to configure sample images, colors, and other kinds of assets you would normally add to an asset catalog.
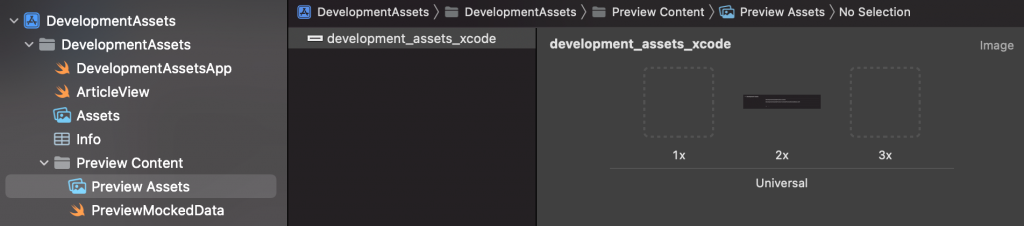
For example, in my project, I’ve added a sample image for an article I’m writing about development assets:

Which I can now reference in my mocked data of my Article model:
extension Article {
static var preview = Article(
image: Image("development_assets_xcode"),
title: "Development Assets in Xcode",
author: "Antoine van der SwiftLee"
)
}What types can I add as Developer Assets?
You can basically add any data as Developer Assets, just like it would be possible to add any data to your main project. For example, I’ve added several Simulator recordings as .mp4 files to my RocketSim project to be able to test the floating thumbnail during development.
A few other use-cases for Development Assets:
- JSON files for mocked network requests or network model initialisation
- Images to use within SwiftUI previews
- Core Data sample database to use during debug builds for testing
.swiftfiles representing mocked or sample data
These are just a few examples, but there are likely many more. I want to highlight just the last one as it’s a bit special.
Marking Swift files as Development Assets
During development, it’s common to define mocked versions of your models for SwiftUI Previews. The following static variable in my sample project defines a mocked Article which I can use in my previews representing articles:
extension Article {
static var preview = Article(
image: Image("development_assets_xcode"),
title: "Development Assets in Xcode",
author: "Antoine van der SwiftLee"
)
}I’ve added this extension to a file called PreviewMockedData.swift , after which the static variable can be referenced from previews as follows:
struct ArticleView_Previews: PreviewProvider {
static var previews: some View {
ArticleView(article: .preview)
.previewLayout(.sizeThatFits)
}
}Dead code stripping to the rescue
You might have wondered whether it would be bad to have all that sample code is included in a production app, increasing app binary size. However, Xcode’s dead code stripper makes sure code references in previews won’t be included in the final app binary. As long as you’re using the sample code in previews only, it can be a great way to define sample data in a dedicated place inside your project.
To be clear; we’re not adding these Swift files as Development Assets as we did before with our preview assets catalog. The reason is that the compiler would fail during archiving as the code we referenced is no longer present. You could solve this using #if DEBUG checks, but that’s not always nice to use. Instead, relying on dead code stripping makes much more sense.
Conclusion
Development Assets allow you to provide sample data to be used during development. SwiftUI Previews can be enriched with beautiful images and sample data to get closer to their production representation.
If you like to improve your Xcode knowledge even more, check out the Xcode category page. Feel free to contact me or tweet to me on Twitter if you have any additional tips or feedback.
Thanks!