Each app comes with performance issues, crashes, and bugs to fix. Although we try our very best we will always end up with unforeseen issues. Even when your app runs smoothly on your device, all tests succeed and QA green lights your build.
Therefore, we can all use some tips to be better prepared for the unknown future. By gathering the right information it should be a lot easier to fix most of your incoming bugs and crashes.
1: Crash reporting tools
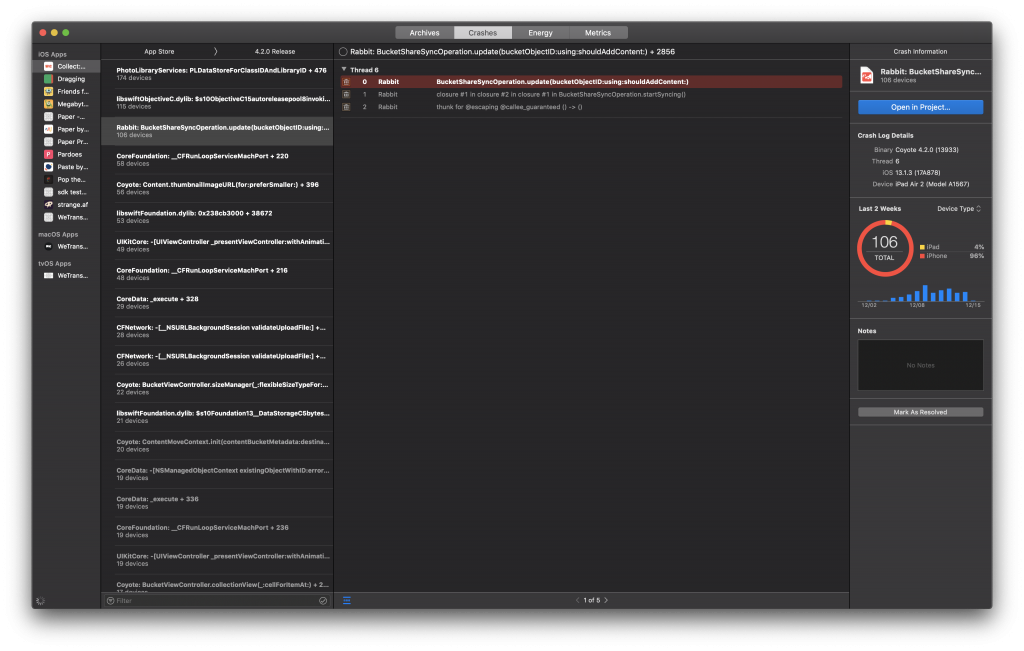
Fixing crashes all starts with getting insights into which crashes occurred in your app. The easiest way to do this is by going into Xcode ➞ Organizer ➞ Crashes. You can select your app and its latest version to get insights in the occurred crashes:

The great thing here is that Xcode allows you to directly jump to the code causing the crash by clicking the blue button in the top right: “Open in Project…”.
You can directly start fixing the crash, add notes to the crash in Xcode, and mark it as resolved by using the “Mark as Resolved” button in the bottom right corner.
Combining a crash reporting tool with analytics
The built-in crash reporting tool of Xcode is great for most cases. However, there is a benefit from using tools like Firebase or Instabug. These tools will use the reported analytics to give you insights into the reproduction path by showing the latest tracking events from just before the crash.
You can read more about this in my blog post Fixing crashes with Firebase Crashlytics.
2. Connecting with your customers
One of the most efficient ways to fix common bugs is by connecting with your customers. Your customers use your app in the field and know best what’s wrong or not. On top of that, it’s very frustrated for the end-user if an app is not performing as it should.
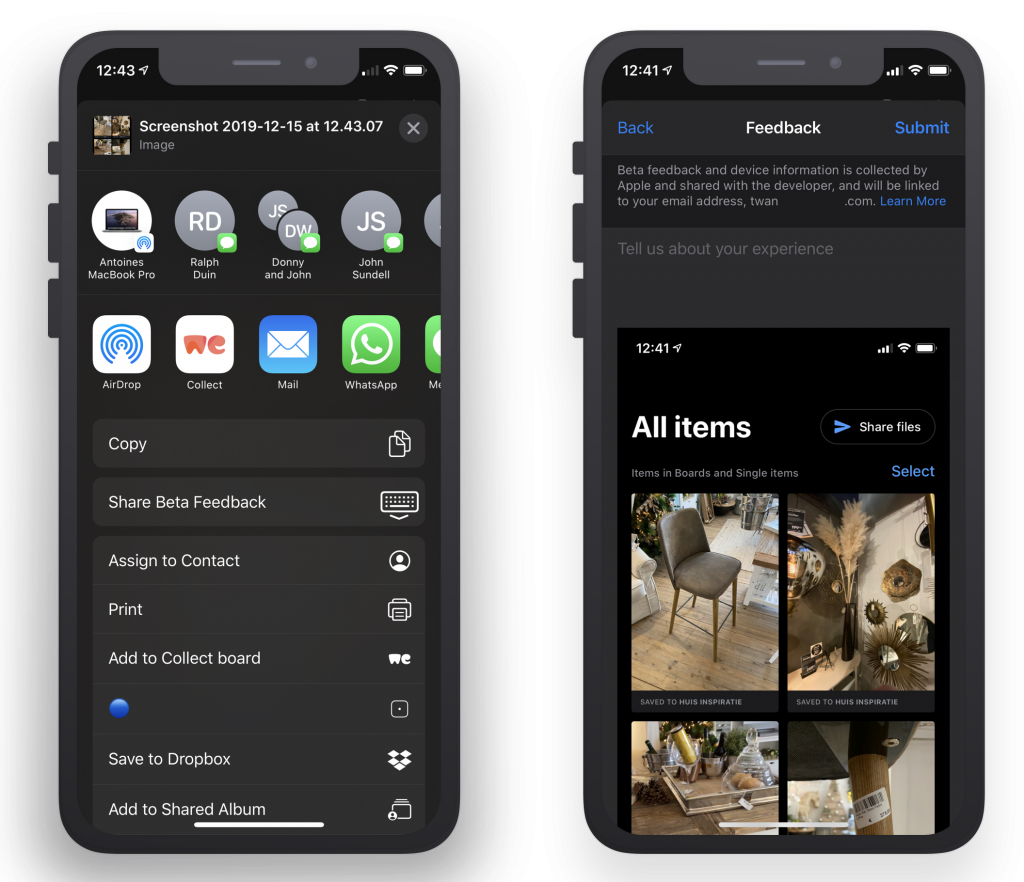
By creating a TestFlight user group you can start early testing a new version of your app. TestFlight has a built-in reporting tool for users to report any found bugs. Users can access this by taking a screenshot, tapping “Done”, and tapping “Share Beta Feedback”. They’ll be able to add notes and share a screenshot for feedback:

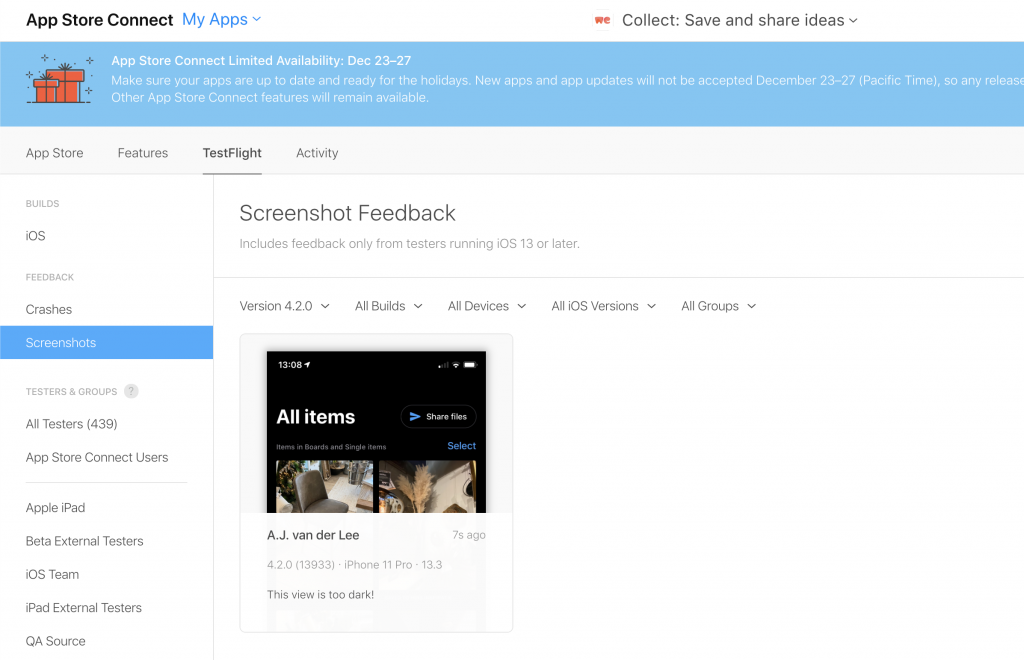
This feedback will end up in App Store Connect at the TestFlight page with all kinds of useful information like battery info, disk space, app version, and system version:

Obviously, this is just one of the ways to connect with your users. Other ideas to do the same:
- Create an active Twitter account to allow users to reply to you
- Add an in-app chat functionality
- Built a support page with a feedback form
3: Allowing the user to share a diagnostics report
In some cases, you will have contact with your user but you’re still unable to solve the reported issue. You’ve got incoming crashes but you have no idea which of those crashes relates to the issue reported by that specific user.
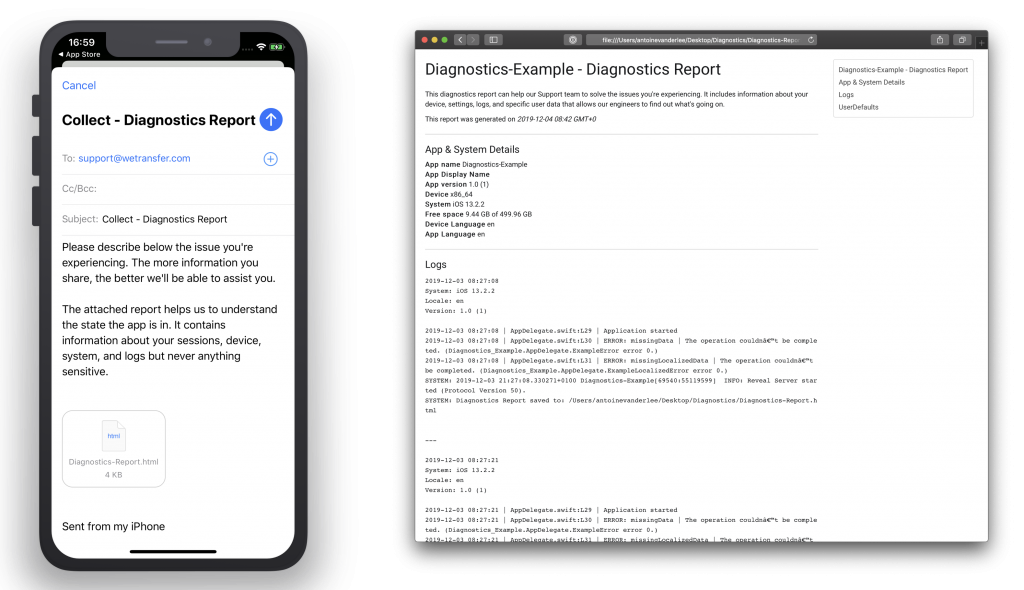
In these cases, it’s useful to have an option in the app to let the user share diagnostics specific to his/her case. We’ve built this into the Collect by WeTransfer in which we allow the user to report an issue together with a Diagnostics Report.
We’ve created an open-source framework called WeTransfer Diagnostics to make it very easy to add this to your app. It allows you to create a report that includes:
- Device information
- System information
- System logs
- User Default keys
On top of that, you can also easily add your own custom insights that help you to solve issues specific to your app.

The great thing about this framework is that you can also easily log errors that will end up in the report:
/// Support logging simple `String` messages.
DiagnosticsLogger.log(message: "Application started")
/// Support logging `Error` types.
DiagnosticsLogger.log(error: ExampleError.missingData)This will make fixing user-specific issues a lot easier making both you and the user a lot happier.
Obviously, you should be taking into account sensitive data and GDPR compliance. Only share data that is really required to solve the issue and try to avoid sharing private data.
4: User related crashes
Most of the crash reporting tools allow you to set a specific user identifier. This allows you to filter out crashes for a specific user. You can even add this as a hyperlink to your custom Diagnostics HTML report to directly open the web page containing all crashes specific to that one user:
static var firebaseCrashesURL: String {
guard let identifier = Tracker.userIdentifier else { return "Unknown" }
return "<a href=\"https://console.firebase.google.com/u/0/project/your-project-name/crashlytics/app/ios:your.bundle.identifier/search?time=last-seven-days&type=crash&q=\(identifier)\" target=\"_blank\">\(identifier)</a>"
}This example creates a link to directly open the reported crashes in Firebase for the user that reports in with a specific issue. Do make sure you hash the identifier so it’s GDPR compliant by not exposing any way to fetch user-specific private data.
Conclusion
That’s it! 4 Tips that make you better prepared for any incoming issues. Speed up your bug fixing workflow and create more time to build new features instead of fixing bugs.
If you like to improve your workflow, even more, check out the workflow category page. Feel free to contact me or tweet to me on Twitter if you have any additional tips or feedback.
Thanks!