Using Firebase Crashlytics can help you to solve your crashes faster. In this example we’re going to dive into a crash happening in the WeTransfer iOS app I’m personally working for.
Diving into the details
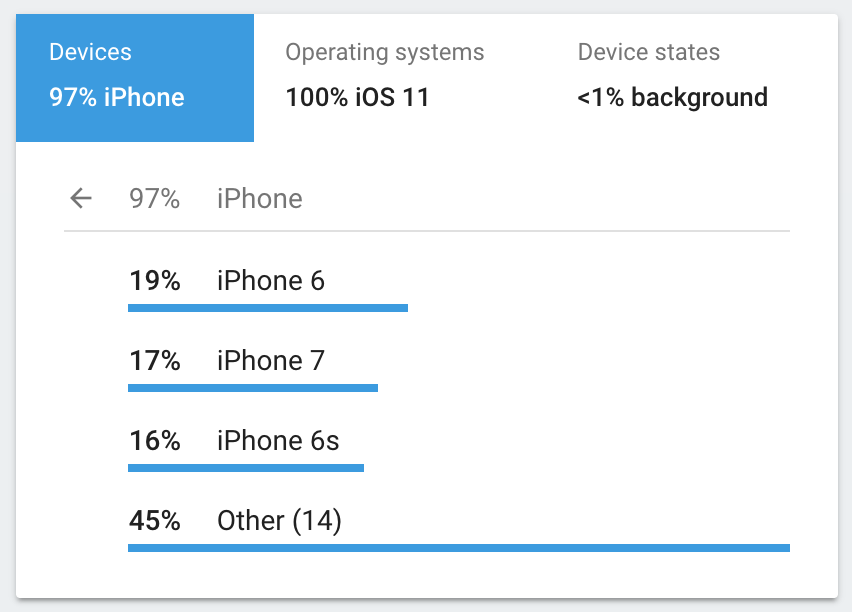
When a crash appears on your dashboard, first look at the stats (see the image above).
This immediately points us in the right direction.
- It only happens on iOS 11
- It mostly happens while the app is in the foreground
- It mostly happens on iPhones.
In other words:
A crash happening in the foreground on an iPhone with iOS 11
Defining the device type
Up next is defining the device type, is it a specific type?
Using the Firebase Crashlytics dashboard shows us that the crash is happening on many device types:

Device Types
In other words:
A crash happening in the foreground on any kind of iPhone with iOS 11
This is our starting point.
Solving the crash
Before Firebase Crashlytics introduced the breadcrumbs, you would probably chat around with your support team and ask them questions like:
- Is the crash reproducible?
- Is the reproduction path always the same?
- Where exactly does the crash happen?
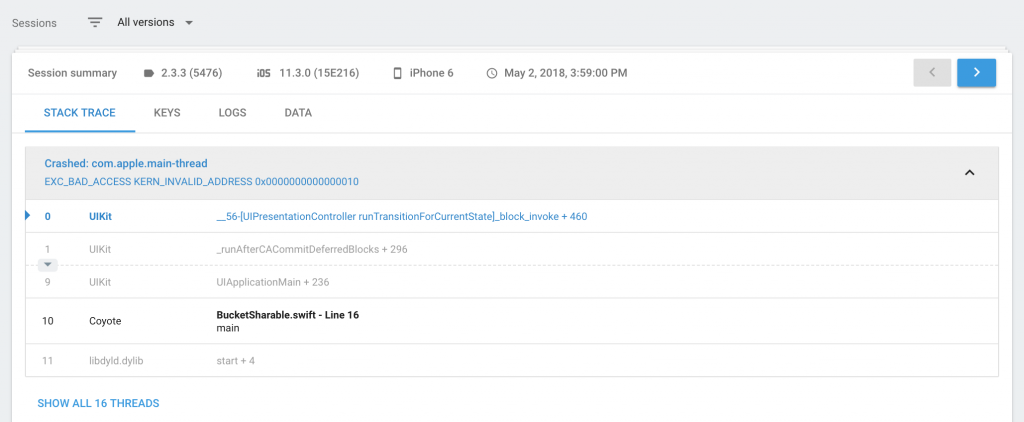
Especially with crashes resulting in a stack trace which almost gives you nothing:

Stack trace
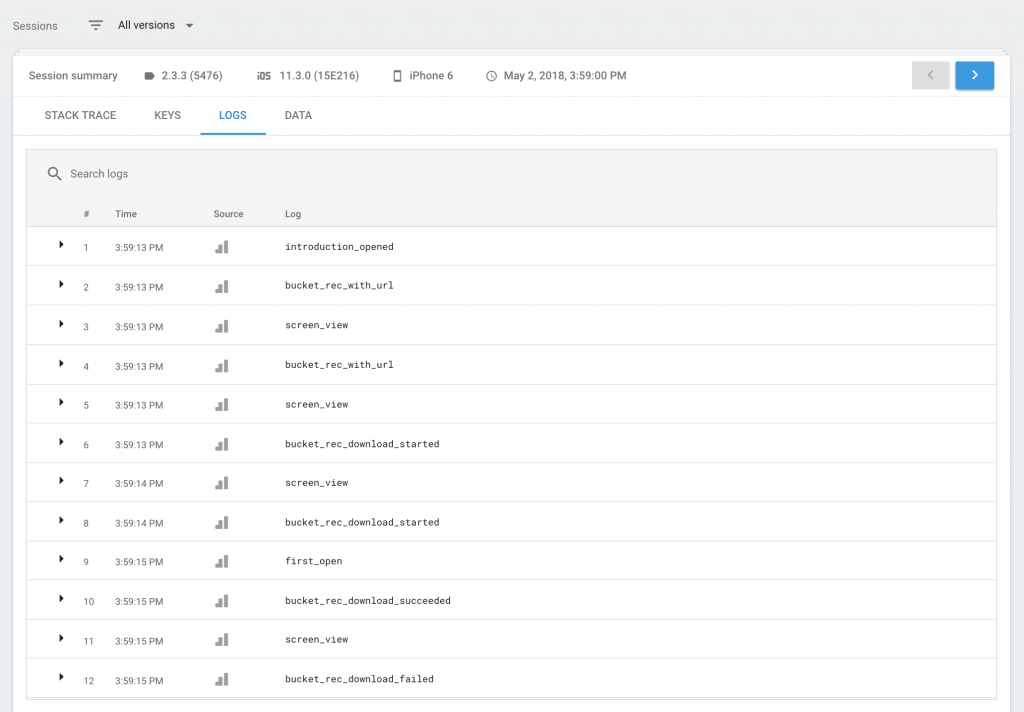
Right now with the new breadcrumbs, we simply open the Logs page and we can see the users breadcrumb before the crash happened.

Breadcrumbs
It tells us that the user received a transfer (bucket) directly after launch

]After Launch
And the receiving failed in the end:

Failed receiving
This is a lot more than the stack trace gave us!
Is the reproduction path consistent?
By navigating between sessions and comparing the breadcrumb, we can easily compare sessions and define whether the reproduction path is the same for each user. This would narrow down our crash a bit more and makes it possible for us to reproduce the crash even faster.
Using custom parameters
The great thing about breadcrumbs is that they give you even more information.
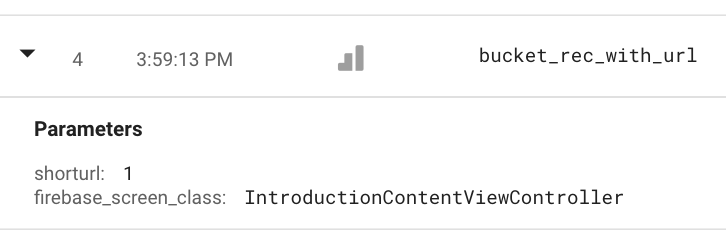
We can see that the received transfer is a short URL.

Received short URL
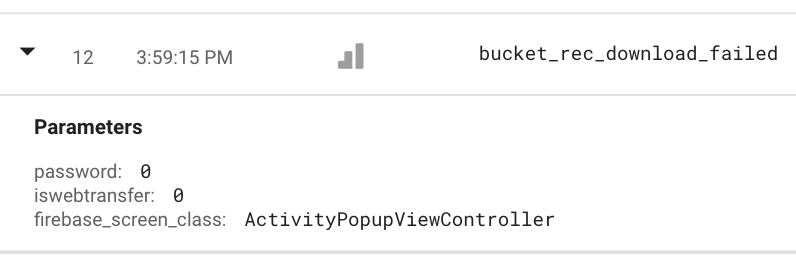
And the type of the received transfer is a mobile transfer without a password:

Transfer Type
Conclusion
Using all this information helps us to solve the crash way faster. It turned out that we were dismissing a view controller in the wrong way.
Sometimes, we wouldn’t even be able to fix the crash where we can now with the breadcrumbs. This is a game changer for our team and brings us closer to the dream of having a 100% crash free users.
Solving crashes faster also means more time for developing features.
- Solve crashes faster
- Solve even the hardest crashes
- Gain more time for developing features instead of fixing crashes.
