SwiftUI comes with built-in markdown support for text, making it easy to transform the text into bold, italic, and other formats. iOS 15 and SwiftUI 3 introduced support taking away the need to combine text weight for similar results.
Markdown isn’t wholly supported (more on that later), but many features like bold, italic, and links work excellent. It will be easier for you to combine different text styles in SwiftUI Text elements.
How to use Markdown in SwiftUI
Before we start diving into the limitations and possibilities of the current support in SwiftUI, it’s good to know how primary usage works. We could start with making part of the text bold using asterisks:
Text("Hello, **SwiftLee** readers!")Resulting in the following output:

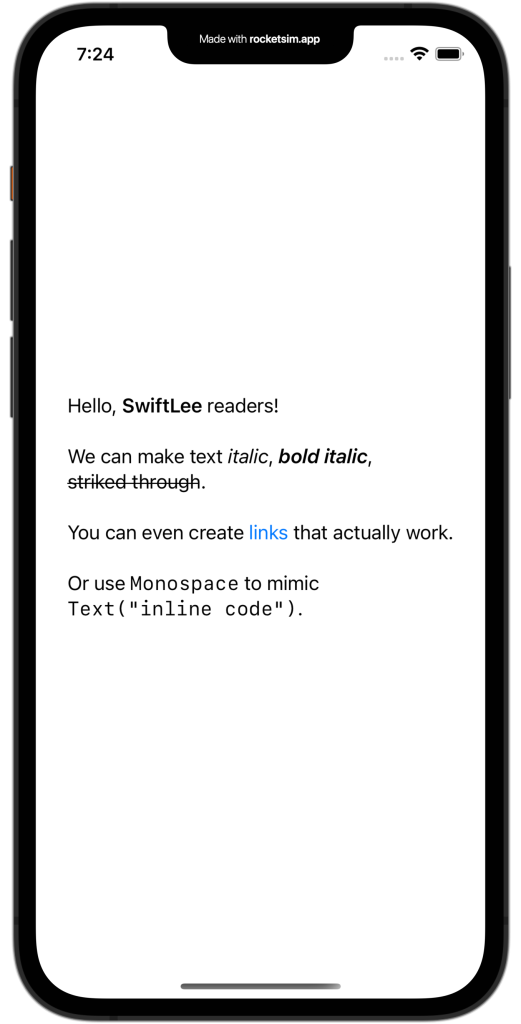
But that’s not all! We can do much more with markdown:
VStack {
Text("""
Hello, **SwiftLee** readers!
We can make text *italic*, ***bold italic***, or ~~striked through~~.
You can even create [links](https://www.twitter.com/twannl) that actually work.
Or use `Monospace` to mimic `Text("inline code")`.
""")
}Resulting in the following output:

Adding and combining text styles without markdown used to be a lot harder and often required attributed strings. Especially adding links used to be much more complicated and yes, the above link works and opens right into Safari.
How do I change the link color in markdown?
You can highlight links in SwiftUI using the tint color. You can change your links into, for example, red by making use of the following code:
Text("Follow me on [Twitter](https://www.twitter.com/twannl)")
.tint(.red)Details on Markdown support in SwiftUI
Markdown is not entirely supported in SwiftUI as, for example, you won’t be able to include images in Text. Markdown support is added through the Swift-based AttributedString that you can find in the Foundation framework.
To get a complete idea of what’s supported, you can check GitHub’s fork of cmark, a CommonMark parsing and rendering library. Swift uses this library to parse Markdown in Strings following GitHub flavored markdown. It seems that images, code blocks, tables, and block quotes aren’t supported.
Conclusion
Markdown in SwiftUI allows you to combine different text styles by making use of the markdown syntax. Combining bold, italic, or styles like strikethrough are possible without the need to combine multiple text elements. The underlying AttributedString logic makes this all possible.
If you like to improve your SwiftUI knowledge, check out the SwiftUI category page. Feel free to contact me or tweet me on Twitter if you have any additional tips or feedback.
Thanks!